 Graphviz(图形绘制软件) 免费软件Graphviz(图形绘制软件) 免费软件官方下载
Graphviz(图形绘制软件) 免费软件Graphviz(图形绘制软件) 免费软件官方下载
 三星w589驱动 v暂无
三星w589驱动 v暂无 msvcp70.dll v7.00.9064.0
msvcp70.dll v7.00.9064.0 世友CMS网络视频监控系统 免费软
世友CMS网络视频监控系统 免费软 ntoskrnl.exeWinAll官方版
ntoskrnl.exeWinAll官方版 中原期货股指期货模拟交易软件 v
中原期货股指期货模拟交易软件 v Magoshare Data RecoveryWinAll3
Magoshare Data RecoveryWinAll3 HWSignatureEx.dllv1.0
HWSignatureEx.dllv1.0Graphviz可以帮助用户进行可视图的开发,集合了多种功能,让用户使用起来更加的方便,还可以进行工作布局的设计,是一款非常出色的软件,快来下载吧。

Graphviz是一款专为程序员而设计开发的页面简洁大方,功能强大,适用范围广,操作逻辑清晰明确的专业绘图利器,这是一款开源图形可视化软件,可以以图表的形式呈现结构信息,Graphviz具有各种实际用途,特别是在工程中。软件提供了Jupyter笔记本、径向布局、圆形布局、引用和类似HTML的标签、子图和集群、自定义DOT语句、使用原始DOT等多种强大的功能!
功能介绍理解或学习工程,生物信息学,设计或网络原理的最简单方法之一是创建图形,可视化它们并建立连接。
Graphviz是一个功能丰富的软件解决方案,可供所有想要预览为各种域创建的图表或图表的人使用。
该应用程序在没有特殊要求的情况下运行,因此您可以在安装后的几秒钟内开始使用其用户友好的图形界面。
Graphviz允许您从头开始创建新图表,或者您可以打开现有图表,以便预览其内容或修改它们。
您可以先加载某个图形,预览布局,然后根据需要调整其设置 - 只要执行更改,就可以重新加载布局,以确保您确实修改了预期的部分。图表。
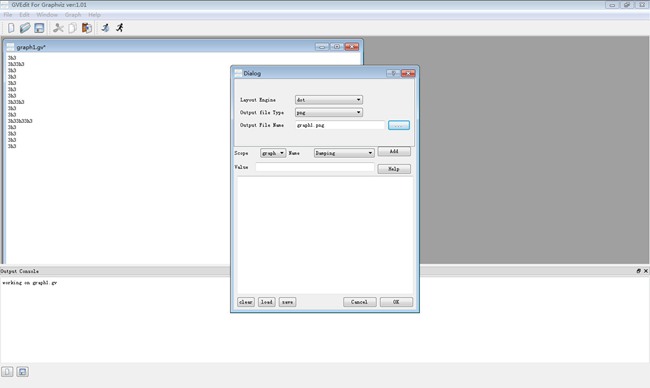
根据您想要处理的项目类型,Graphviz允许您选择最适合您需求的布局引擎:dot,circo,fdp,neato,nop,nop1,nop2,osage,patchwork或sfdp。
软件特色
轻松调整您的工作布局。
将图形导出为图片和其他文件。
您还可以选择在完成图形后用于导出图形的目标格式,即您可以选择BMP,PNG,JPE,JPEG,PDF,EPS,图元文件,cmap,图形,SVG,平面,PS2,TIFF,VML等等。
您还可以设置您喜欢的范围,无论是图形,节点还是边缘,然后指定名称类型和要添加的值。
总而言之,Graphviz不仅可以帮助用户预览和可视化图形中的连接,还可以创建和修改代表各种网络的图表。尽管如此,建议新手在冒险测试应用程序的功能之前花些时间分析文档。
软件亮点dot
此格式依赖于DOT语言来描述图形,其中属性作为名称 - 值对附加.cgraph库为DOT中表示的图形提供了解析器。使用它,可以使用agget或agxget轻松读取图形并查询所需的属性。所引用的各种类型的字符串表示在附录E.On输出中描述,该图形将具有矩形类型的bb属性,指定绘制的边界框。如果图形具有标签,则其位置由point类型的lp属性指定。每个节点获取pos,width和height属性。第一个具有类型点,并以点为单位指示节点的中心。 width和height属性是浮点数,给出节点边界框的宽度和高度(以英寸为单位)。如果节点具有记录形状,则在rects属性中给出记录矩形。它具有以空格分隔的矩形列表的格式。如果节点是多边形(包括椭圆)并且为节点定义了顶点属性,则此属性将包含节点的顶点(以英寸为单位),作为以空格分隔的pointf值列表。对于椭圆,对曲线进行采样,使用的点数由samplepoints属性控制。这些点是相对于节点的中心给出的。还要注意,这些点只给出节点的基本形状;它们没有反映出任何内部结构。如果节点具有大于1的外围,或者类似“Msquare”的形状,则thevertices属性不表示额外的曲线或线。每个边都被赋予具有splineType类型的pos属性。如果边缘有标签,则标签位置在点类型的lp中给出。
XDOT
xdot格式是点格式的严格扩展,因为它提供与点相同的属性以及其他绘图属性。 这些附加属性指定如何使用原始图形操作绘制图的每个组件。 这在处理节点形状和箭头时特别有用。 与上述顶点属性提供的信息不同,xdot中的extraattributes提供所有几何绘图信息,包括各种类型的箭头和具有对齐变化的多线标签。 此外,所有参数都使用相同的单位。表1中列出了六个新属性。这些绘图属性仅附加到节点andedges。 显然,最后四个属性仅附加到边缘。
plain
普通格式是基于行的,并且非常易于解析。 这适用于需要避免使用cgraph库的应用程序。 这种简单性的代价是格式编码的基本位置信息之外的非常简单的布局信息。 如果应用程序需要的内容多于格式中提供的内容,则应使用点或xdot格式。有四种类型的行:graph,node,edge和stop。 输出由单个图形线组成; 一系列节点线,每个节点一个; 一系列边缘线,每个边缘一个; 和单个终止停止线。 所有单位均以英寸为单位,以浮点数表示。如上所述,这些语句的格式非常简单。
布置图表
一旦图形存在并且设置了属性,应用程序就可以通过调用gvLayout将图形传递给Graphvizlayout函数之一。作为参数,该函数采用指向GVC t的指针,指向要布局的图形,以及所需布局算法的名称。算法名称与第1节中列出的布局程序的名称相同。因此,“点”用于调用点等.2给定图形和属性,布局算法将执行相应程序将执行的所有操作。这包括分配节点位置,将边缘表示为样条线3,处理未连接图形的特殊情况,以及处理各种技术特征,例如防止节点重叠。库中有两个特殊的布局引擎:“nop”和“nop2”。它们分别对应于标志-n和-n2的neato命令。也就是说,他们假设输入graphalready具有为节点存储的位置信息,并且在后一种情况下具有一些边缘。它们可以在图表中使用toroute边缘或执行其他调整。请注意,他们希望位置信息在节点和边缘中被归为pos属性。应用程序可以自己执行此操作,或使用点渲染器。例如,如果想要使用点布局定位图形的节点,但希望边缘绘制为直线段,则可以使用图2中所示的以下代码。第一次调用gvLayout使用点放置该图;第一次调用gvRender将计算出的位置信息附加到节点andedges。对gvLayout的第二次调用为已经定位的节点添加了直线边缘;第二次调用gvRender输出png中的图形为stdout。

绘制节点和边
利用上述位置和大小信息,应用程序可以绘制图形的节点和边缘。它可以只使用矩形或圆形表示节点,并将边缘表示为线段或样条线.4此惯例仅适用于dot和xdot渲染器,并且才有意义。对于其他渲染,NULL流将导致输出写入stdout。这是cgraph库的限制。我们计划通过转移到允许对节点,边和图结构进行任意动态扩展的机制来消除此限制。同时,如果应用程序需要添加额外的字段,它可以定义自己的结构,这应该是信息类型组件的扩展,最后附加的附加字段。然后,它不是调用aginit(),而是使用更通用的aginitlib(),并提供其节点,边和图的大小。这将确保这些组件具有正确的尺寸和对齐方式。应用程序可以将通用cgraph类型转换为它定义的类型,并访问其他字段.6我们强烈建议不要直接访问字段,这是编程风格良好的常见原因。通过使用宏,源代码不会受到提供值的任何更改的影响.7 neato和fdp布局允许图形指定节点的固定位置。不幸的是,在Graphviz中完成的一些后期处理会转换布局,使其左下角位于原点。为了恢复原始坐标,应用程序将需要通过向量p0-p转换所有位置,其中p0和p是输入位置和位置固定的某个节点的最终位置。
在布局内
每个Graphviz布局算法由多个步骤组成,其中一些步骤是可选的。由于Graphviz库中用于布局图形的唯一入口点是函数gvLayout,因此使用哪些步骤的控制由图形属性确定,与将图形传递给布局程序之一时控制相同。在本节中,我们提供了布局步骤的高级描述,并注意了相关属性。在这里,我们假设图形已连接。所有布局都处理未连接的图形。但有时,应用程序可能不想使用内置技术。对于这些情况,Graphviz提供用于分解图形,然后组合多个布局的工具。这在第7节中描述。在所有算法中,第一步是调用特定于布局的初始化函数。这些函数初始化特定算法的图形。这将首先调用常见例程来设置基本数据结构,尤其是与最终布局结果和代码生成相关的结构。特别地,此时将分析和设置节点的大小和形状,应用程序可以通过ND宽度,ND高度,ND ht,ND lw,ND rw,ND形状,ND形状信息和ND labelattributes来访问。然后,初始化将建立特定于给定算法的数据结构。当相应的清理函数被称为ingvFreeLayout时,将释放通用和特定布局资源。默认情况下,布局算法定位边缘以及图形的节点。由于这可能是昂贵的计算和与应用程序无关,应用程序可能决定避免这种情况。这可以通过将图形的样条线属性设置为空字符串“”来实现。算法都以后处理步骤结束。这样做的作用是对布局进行最后的修补,仍然在布局坐标中。具体来说,该函数旋转点的布局(如果是rankdir isset),附加根图的标签(如果有的话),并规范化绘图,使其边界框的左下角位于原点。除了点,算法还提供节点在阵列中的位置(以英寸为单位)由ND pos给出。
图形渲染器
在Graphviz中完成的所有图形输出都通过gvrender引擎类型的渲染器进行,用于调用gvRender。除了作为库的一部分的渲染器之外,应用程序可以提供自己的,允许它根据需要专门化或控制输出。有关更多详细信息,请参见第6.1节。在gvLayout调用的布局阶段,对渲染方面的所有控制都通过graph属性处理。例如,属性outputorder确定是否在任何节点之前绘制所有边,或者在任何边之前绘制所有节点。在详细描述渲染器函数之前,概述输出的完成方式可能会有所帮助。可以将输出视为文档组件的层次结构。最高级别是作业,表示输出格式和目标。绑定到工作可能是多个图形,每个图形都嵌入在一些通用空间中。如图所示,每个图可以被划分为多个层,这由图的层属性确定。每个层可以被分成2维的页面阵列。然后,页面将包含节点,边和群集。其中每个都可能包含一个HTML锚点。在渲染过程中,每个组件都会反映在对应的begin ...和end ...函数的成对调用中。如果只有一个层或封闭组件没有浏览器信息,则省略图层和锚点组件。图3列出了gv渲染引擎t的字段的名称和类型签名,它们用于发出上述组件.9所有这些函数采用GVJ t *值,其中包含有关当前渲染的各种信息,例如输出流(如果有),或设备大小和分辨率。大多数函数处理嵌套图结构。所有图形输出均由textpara,ellipse,polygon,beziercurve和折线函数处理。通过GVJ t *参数的obj字段可以获得相关的绘图信息,例如颜色和笔样式。这将在第5.2节中描述。字体信息与文本一起传递。我们注意到,在Graphviz中,图形中的每个节点,边缘或集群都有一个唯一的id字段,可用作存储和访问对象的密钥。
怎么配置环境变量在安装graphviz之后,用户如果想要打开这个软件,并且成功使用的话,是需要去配置环境变量的,只有配置成功之后,才可以成功开启这个软件,小编这里找到了相关的环境配置教程,不清楚的用户可以来学习一下,一定会大有帮助的。
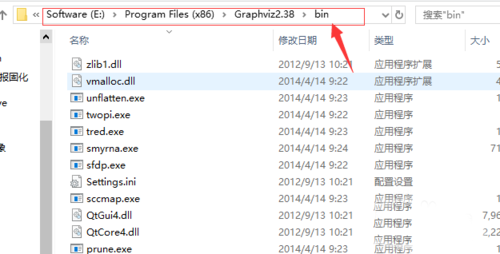
1.打开安装文件,找到bin文件夹,记住该路径。

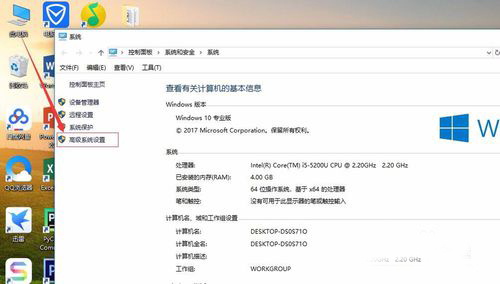
2.回到桌面,找到“计算机”,点击右键找到“属性”;点击属性,找到“高级系统设置”,单击进入系统属性。

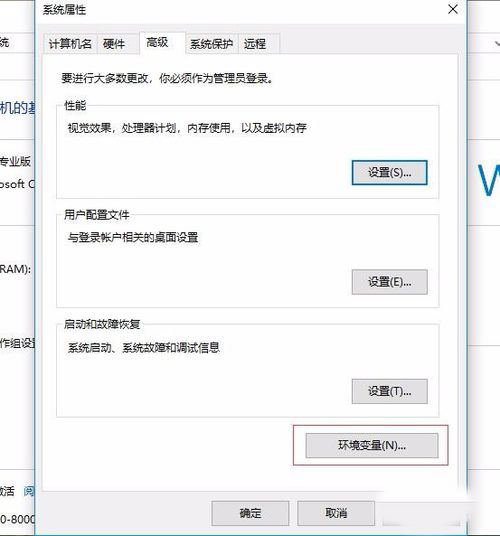
3.在系统属性中-高级-环境变量,单击环境变量,

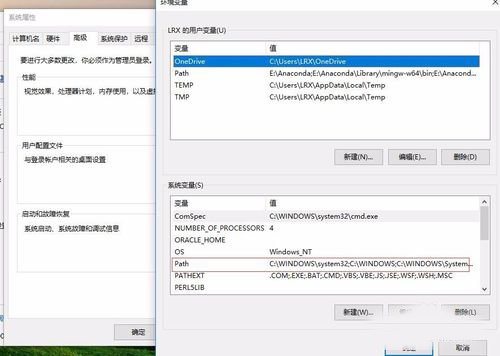
4.这里我们可以看到系统变量与用户变量,其中有个“path”路径

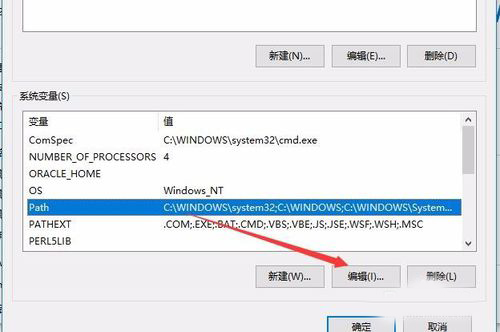
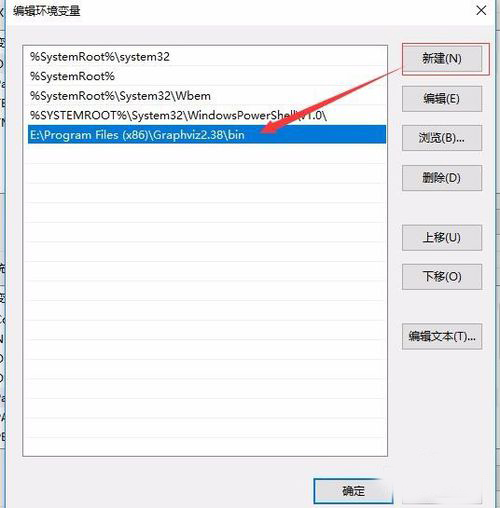
5.选中“path”,点击编辑,在编辑变量中点击新建,

6.将安装的GraphViz 的bin目录路径添加入变量中,点击确定,GraphViz的环境变量就配置完成了。

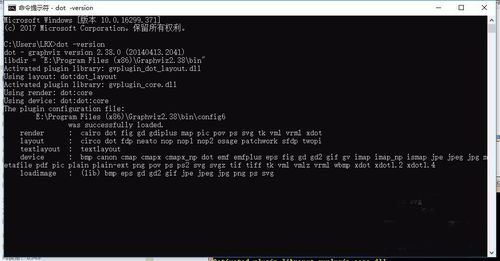
7.再进入windows命令行界面,输入dot -version,然后按回车,如果显示graphviz的相关版本信息,则安装配置成功。

很多用户在安装了graphviz之后,就会出现对其语法并不清楚的情况,比如说这个东西如何使用代码实现,画一个最基本的图形应该怎么写才好,不同图形的效果该怎么表示等等之类的东西都是需要去学习的,下面就给大家带来相关的使用教程。
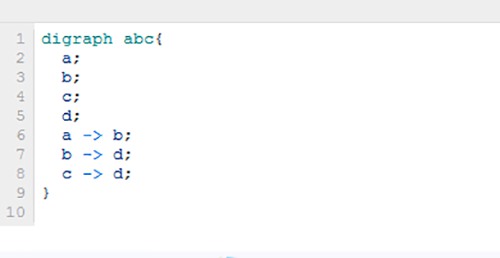
1.要绘制一个有向图,包含4个节点a,b,c,d。其中a指向b,b与c指向d。可以定义下列脚本

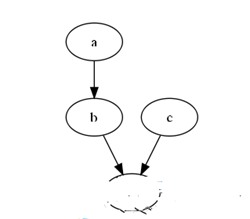
2.使用dot布局方式,绘制出来的效果如下

3.默认的顶点中的文字为定义顶点变量的名称,形状为椭圆。边的默认样式为黑色实线箭头,小伙伴们可以在脚本中做一下修改,将顶点改为方形,边改为虚线。
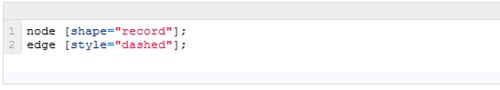
4.定义顶点与边的样式
在digraph的花括号内,添加顶点与边的新定义

则绘制的效果如下

5.进一步修改顶点与边样式
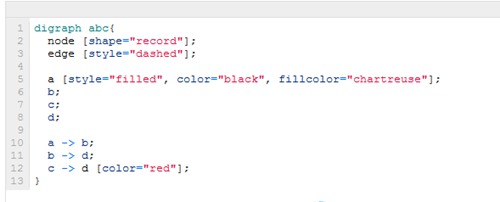
进一步,我们将顶点a的颜色改为淡绿色,并将c到d的边改为红色

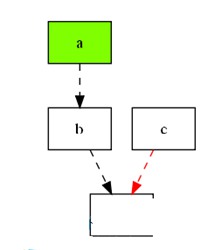
绘制的结果如下

部分用户在安装成功之后,平常使用并没有什么问题,但是用到中文的时候,就会出现乱码的情况,针对于这种现象,很多用户都不知道该如何去解决,陷入了困境之中,小编这里特地给大家带来了中文乱码的解决方法,有需要的用户可以来观看了解一下。
第一步:
修改:C:\Program Files\Graphviz2.38\fonts(主要是安装路径下的fonts文件即可)
<!-- Font directory list -->
<dir>C:\WINDOWS\Fonts</dir>
<dir>~/.fonts</dir>
第二步:
修改dot文件
node [shape = record , fontname="Microsoft YaHei"];
第三步:
保存文件,转为UTF-8
使用文档编译器直接转换不行(windows下新建txt然后另存为UTF-8的格式失败),需要使用python或者java修改
最简单的处理方法,每个中文字符前面加一个空格
例如:
zone [ label = "中 文 搜 索 "];
更新内容优化了一些bug
同类软件精选
用户最爱