 ECharts 免费软件ECharts 免费软件官方下载
ECharts 免费软件ECharts 免费软件官方下载
 锐动云视频管理 免费软件
锐动云视频管理 免费软件 FotoMix 免费软件
FotoMix 免费软件 快乐王子星号密码查看器 v1.5
快乐王子星号密码查看器 v1.5 蜜蜂剪辑电脑版 v1.7.5.11
蜜蜂剪辑电脑版 v1.7.5.11 emwork企业计算机监管系统 v3.7.
emwork企业计算机监管系统 v3.7. VvvebJs 免费软件
VvvebJs 免费软件 赢在龙头决策版 v5.3
赢在龙头决策版 v5.3ECharts是一款由Apache开发的JavaScript图表库,在软件中为用户提供了商业产品常用的一些图标,软件的底层基于ZRender,一个轻量级的canvas类库,并且为用户提供了坐标系,图例,提示等各种基础组件,让用户可以更好地利用图表进行工作。
软件特色
Echarts mix
混搭
混搭的图表会更具表现力也更有有趣味,ECharts提供的图表(共11类17种)支持任意混搭:
折线图(面积图)、柱状图(条形图)、散点图(气泡图)、K线图、
饼图(环形图)、雷达图、地图、和弦图、力导布局图、仪表盘、漏斗图。
混搭情况下一个标准图表:包含唯一图例、工具箱、数据区域缩放、值域漫游模块,一个直角坐标系(可包含一条或多条类目轴线,一条或多条值轴线,最多上下左右四条)
拖拽重计算
拖拽重计算特性(专利)带来了数据统计图表从未有过的用户体验,允许用户对统计数据进行有效的提取、整合,甚至在多个图表间交换数据,赋予了用户对数据进行挖掘、整合的能力。
Echarts 拖拽重计算
Echarts 数据视图
数据视图
如果你所呈现的数据足够让用户所关心,那么他们将不满足于查看可视化的图表,要去逐一迎合他们下载保存,数据分享,加工整合已有数据等等需求?
或许你只要给予一个“,”分隔的数据文本他们就懂了,这就是ECharts的数据视图!当然,你可以重载数据视图的输出方法,用你独特的方式去呈现数据。

如果你的用户足够的高端,你甚至可以打开数据视图的编辑功能,跟拖拽重计算相比,这可是批量的数据修改!
动态类型切换
很多图表类型本身所表现的能力是相似的,但由于数据差异、表现需求和个人喜好的不同导致最终图表所呈现的张力又大不一样,比如折线图和柱状图的选择,系列数据是堆叠还是平铺总是让人头疼。
ECharts提供了动态类型切换,让用户随心所欲的切换到他所需要的图表类型和堆叠状态。
Echarts 动态类型切换
Echarts 图例开关
图例开关
多系列数据的同时展现呈现出丰富内容,但如何让用户切换到他所关心的个别系列上?
ECharts提供了方便快捷的多维度图例开关,可以随时切换到你所关心的数据系列。
数据区域选择
数据可以是无限的,但显示空间总是有限的,数据区域选择组件提供了大数据量中漫游的能力,让用户选择并呈现他所关心的数据区域。
配合随动的均值(极值)标线,标注展现强大的数据剖析能力。 try this 》
Echarts 数据区域缩放
Echarts 多图联动
多图联动
多系列数据在同一个直角系内同时展现有时候会产生混乱,但他们又存在极强的关联意义不可分离?
ECharts提供了多图联动的能力(connect),能做的可不仅仅是鼠标划过的详情显示,连接的多个图表会共享组件事件并且实现了保存图片时的自动拼接。 try this 》
值域漫游
基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。
但如何聚焦到我所关心的数值上?我们创造了称为值域漫游的功能,让你可以轻松进行数值筛选。
Echarts 值域漫游
Echarts 炫光特效
炫光特效
我们知道,很多时候我们需要一些吸引眼球的能力。
ECharts支持标注标线的炫光特效,特别用在地图上轻松实现百度迁徙数据可视化特效
大规模数据模式
如何展现成千上百万的数据?貌似除了用专业的统计工具(如MATLAB)外别无选择?
不,在拥有如此多交互特性下ECharts依然可以做到直角系图表(折、柱、散点、K线)20万数据秒级内渲染完成,这对于常规的应用,用现代浏览器就足以轻松展现百万规模的数据!
Echarts 大规模散点图
Echarts 动态数据添加 Echarts 动态数据添加
动态数据添加
如果你需要展示有实时变化的数据,相信这个动态接口会对你很有帮助。
标线辅助
趋势 线?平均线?上升通道?支持位?专业的你自然知道该怎么用
提供标线辅助在K线图中可是必要的功能!当然,ECharts中的任何图表都可以使用。
Echarts 标线辅助
Echarts 多维度堆积
多维度堆积
支持多系列,多维度的数据堆积,配合自动伸缩的图形实体和直角坐标系,能呈现出统计图表~
子区域地图模式
地图类型支持world,china及全国34个省市自治区。同时支持子区域模式,通过主地图类型扩展出所包含的子区域地图,轻易输出全球176个国家地区和全国600多个省市区域简图, try this 》
Echarts 子区域地图
Echarts 标准GeoJson扩展
GeoJson地图扩展
内置地图由标准GeoJson地理数据并经过高效的压缩算法压缩生成的地图数据(大小仅为标准geoJson的30%左右)驱动而来。如果内置地图类型或数据如果并未满足你的项目需要,可通过简单动态注册产生你所需要的新类型, try this 》
标注 & 标线
添加额外的标注内容是常用的功能,如地图上标注某些特定位置,折线图上标注极值点或者柱形图里标线出变化趋势,ECharts全系列图表支持标注标线功能,并且与生俱来的可以响应图例开关、值域漫游等组件的交互功能。
Echarts 全系列图表支持标注、标线 Echarts 全系列图表支持标注、标线
Echarts 多级控制 Echarts 高度个性化
个性化定制
超过600个可配置选项结合多级控制设计满足高度定制的个性化需求。
详细文档 ?
事件交互
可以捕获的用户交互和数据变化事件实现图表间或者与外界的联动。try this ?
事件调试try this ?
Echarts 事件交互
Echarts 百搭时间轴
百搭时间轴
时空数据分析是信息可视化里一个相当重要的方向!ECharts提供可与任意图表搭配使用的时间轴控件以展现时空数据变化。
菜鸟教程ECharts是一款超级专业好用的商业数据图表软件,在软件中可以进行各种图表数据的制作,很多的用户不知道软件的使用方法,下面小编为大家带来软件的使用教程,感兴趣的用户快来看看吧。
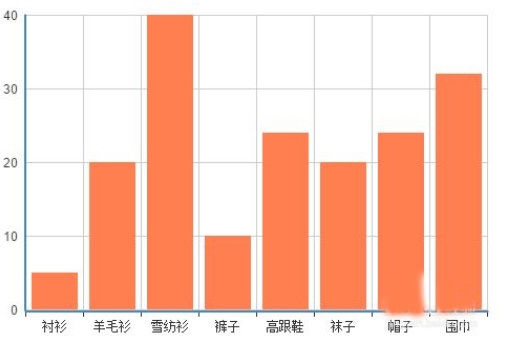
1、先来一个最简单的案例,实现一个条形图

2、步骤如下:
(1)预先准备好具有宽和高的网页元素,我们将用它绘制数据表。
<div id="main" style="width:600px;height:400px"></div>
(2)然后我们导入Echarts类库,做好准备
<script src="https://**/build/dist/echarts.js"></script>
(3)然后就是重头戏,我们来绘制数据表,首先配置路径,接着使用Echarts开始绘图。
// 路径配置
require.config({
paths: {
echarts: 'https://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
//设置数据
var option = {
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
(4)重点是option里的设置,设置坐标轴、设置数据。
var option = {
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

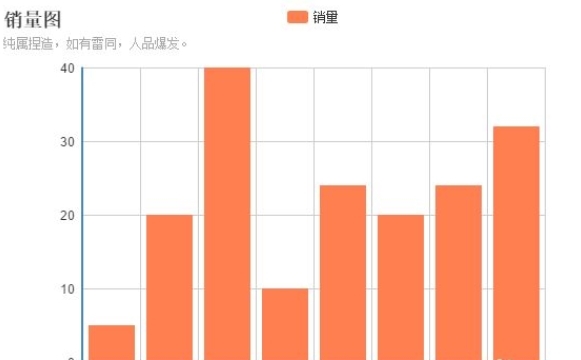
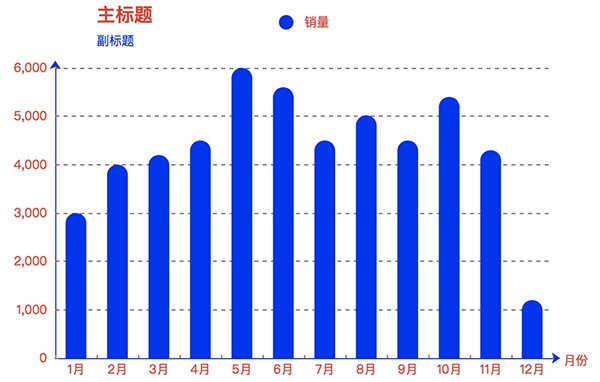
3、我们可以设置图标标题、图例、提示等,代码如下,效果如下图所示。

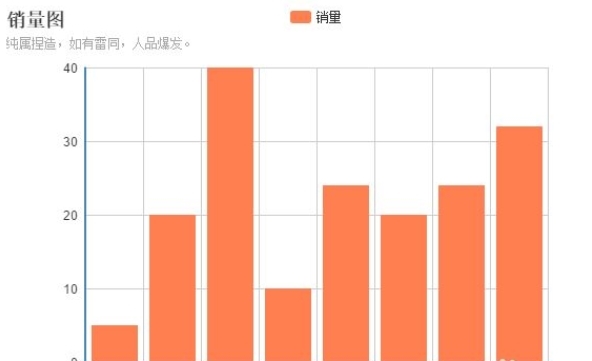
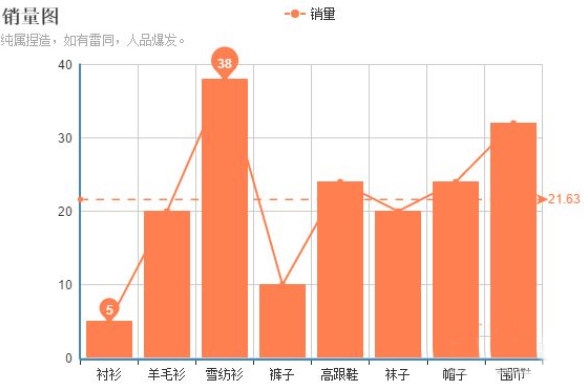
4、再来一张复杂的图——直线图加上条形图,同时画平均线、提示最大最小值;
5、
当我们需要混搭的时候,首先需要在require里加载需要使用的图库,然后在series里填写折线图的数据就可以了。代码如下,因为注释已经写得很清楚了,就不在啰嗦了,大家直接研究代码。
// 路径配置
require.config({
paths: {
echarts: 'https://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
//设置数据
var option = {
//设置标题
title:{
text:'销量图',
subtext:'纯属捏造,如有雷同,人品爆发。'
},
//设置提示
tooltip: {
show: true
},
//设置图例
legend: {
data:['销量']
},
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
//条形图
{
"name":"销量",
"type":"bar",
"data":[5, 20, 38, 10, 24, 20,24,32]
},
//折线图
{
"name":"销量",
"type":"line",
"data":[5, 20, 38, 10, 24, 20,24,32],
//绘制平均线
markLine : {
data : [
{type : 'average', name: '平均值'}
]
},
//绘制最高最低点
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);

软件为用户提供了多种图纸,包括柱状图用户可以根据自己的需求不同,来建立出不同的柱状图体系,很多的用户想要了解软件的柱状图配置方法,下面小编为大家带来具体的方法介绍。
1、基本柱状图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts4.x.js"></script>
<script type="text/javascript" src="./zhuzhangtu.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
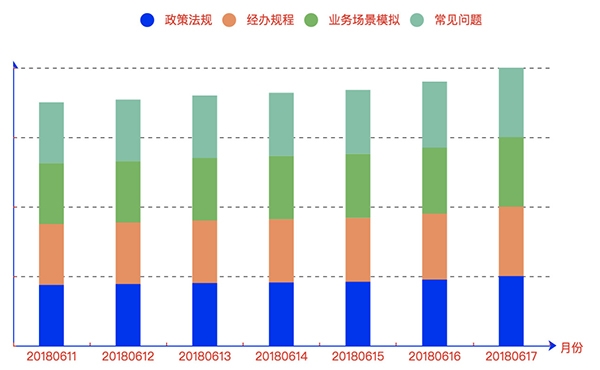
2、折叠柱状图

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="./echarts4.x.js"></script>
<script type="text/javascript" src="./histogram.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart.on('click', function (params) {
// 控制台打印数据的名称
console.log(params);
});
</script>
</body>
</html>
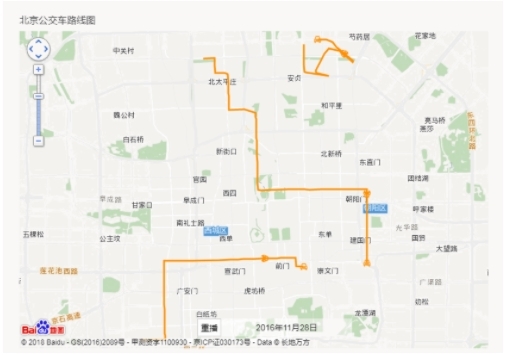
轨迹数据库在软件中通过软件和数据的结合,可以得到一个具体详细的轨迹图,很多的用户对轨迹数据库的实现方法不了解,下面小编为大家带来具体的实现方案,感兴趣的用户快来看看吧。
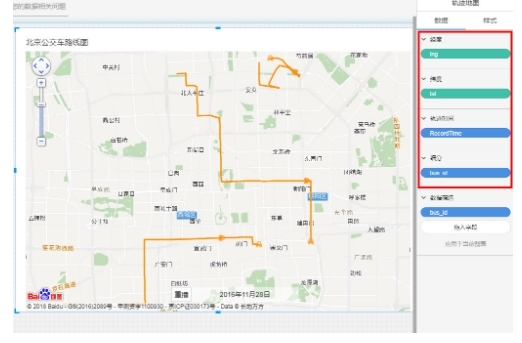
轨迹地图可以动态地展示物体(比如汽车)的运动轨迹,示例如图所示,显示的是北京地区某几条公交车的运行轨迹。

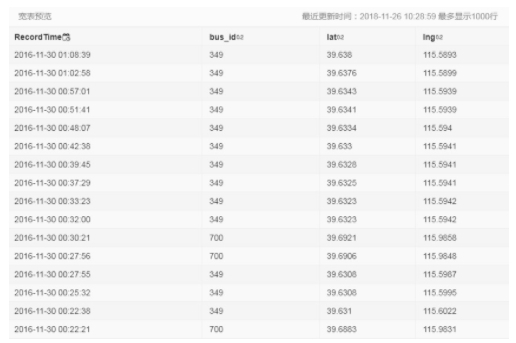
该份轨迹地图背后的数据如图所示,其中,bus_id字段用来区分不同的巴士,lng、lat字段存储的是巴士路线上经过的点的经纬度坐标,RecordTime则表示坐标的先后顺序。

我们将以上四个字段拖入轨迹地图配置面板对应的区域,即可绘制出每辆大巴(bus_id字段)在一段时间内(RecordTime字段)的位置(lng、lat字段)变化轨迹图。

丰富的可视化类型:提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
多种数据格式无需转换直接使用:内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
千万数据的前端展现:通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
多渲染方案,跨平台使用:支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
深度的交互式数据探索:提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段:对于传统的散点图等,传入的数据也可以是多个维度的。
动态数据:数据的改变驱动图表展现的改变。
绚丽的特效:针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化:在 VR,大屏场景里实现三维的可视化效果。
同类软件精选