 G2Plot(开箱即用的图表库) 免费软件G2Plot(开箱即用的图表库) 免费软件官方下载
G2Plot(开箱即用的图表库) 免费软件G2Plot(开箱即用的图表库) 免费软件官方下载
 火绒流量管理单文件版 免费软件
火绒流量管理单文件版 免费软件 魔法视频格式转换器 免费软件
魔法视频格式转换器 免费软件 简易闲鱼搜索v1.0绿色版
简易闲鱼搜索v1.0绿色版 联想M1520D打印机驱动 免费软件
联想M1520D打印机驱动 免费软件 惠普M111a打印机驱动 免费软件
惠普M111a打印机驱动 免费软件 adsl帐号密码查看器Winxp/vista/
adsl帐号密码查看器Winxp/vista/ 影源L7250驱动 v暂无
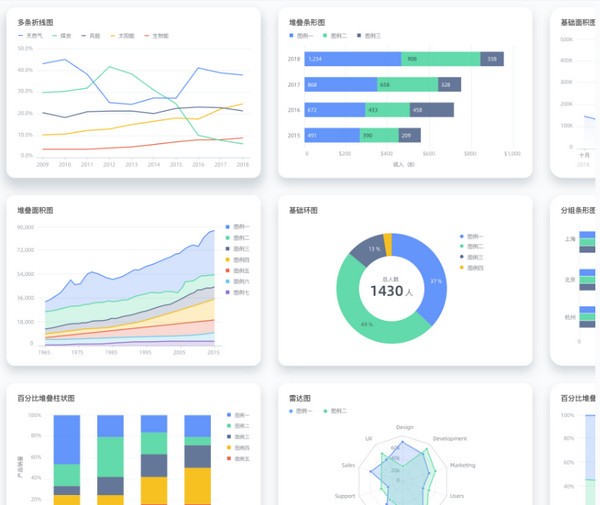
影源L7250驱动 v暂无G2Plot是简单、易用、并具备一定扩展能力和组合能力的统计图表库,内置的是业务中使用量占比超过 90% 的常规统计图表。支持用户对其进行自定义开发,软件配置项优化精简,仅需几行代码轻松生成图表。使用起来也非常方便,可以通过将脚本下载到本地也可以直接引入在线资源。同时软件还在不断地进行升级,更多高级图表功能用户可以自行体验一下。

开箱即用
配置项优化精简,仅需几行代码轻松生成图表
默认好用
即使你是可视化或设计小白,也能制作优雅、标准的统计图表
响应式图表
保证图表在任何显示尺寸、任何数据状态下的可读性
图表实验室
来这里尝试一下我们正在开发中的高级图表功能

柱状图用于描述分类数据之间的对比,如果我们把时间周期,如周、月、年,也理解为一种分类数据。那么要如何自定义柱状图的颜色呢,一起来看看修改方法。
1、指定点的颜色。如没有配置 colorField,指定一个单值即可。对 colorFiled 进行了配置的情况下,即可以指定一系列色值,也可以通过回调函数的方法根据对应数值进行设置。
默认配置:采用 theme 中的色板。
// 设置单一颜色
{
color: '#a8ddb5'
}
// 设置多色
{
colorField: 'type', // 部分图表使用 seriesField
color: ['#d62728', '#2ca02c', '#000000'],
}
// Function
{
colorField: 'type', // 部分图表使用 seriesField
color: ({ type }) => {
if(type === 'male'){
return 'red';
}
return 'yellow';
}
}
自定义图例图例是图表的辅助元素,使用颜色、大小、形状区分不同的数据类型,用于图表中数据的筛选。用户可以在G2Plot中自定义图例,下面就来告诉大家配置图例的方法和配置项,方便大家自定义图例。
1、配置图例有两种方式:
第一种,传入 false 设置关闭图例。
legend: false; // 关闭图例
第二种,传入 LegendCfg 对图例进行整体配置。
legend: {
layout: 'horizontal',
position: 'right'
}
2、配置项
1、内置主题
目前默认的内置主要要两套:default和dark
2、主题属性
除了使用内置的 default 和 dark 主题之外,还可以通过设置主题属性来修改部分主题内容:
下表列出了组成主题的大配置项上的具体属性:
3、使用方式:
{theme: {
colors10: ['#FF6B3B', '#626681', '#FFC100', '#9FB40F', '#76523B', '#DAD5B5', '#0E8E89', '#E19348', '#F383A2', '#247FEA'] } }
更新日志Documentation Changes
图表组件 api 整理 (#2290) (97c520df)
add pyg2plot (#2284) (2a6b76c7)
AxisCfg API title.title => title.text (#2277) (067f6b02)
New Features
双轴图新增 slider (#2287) (0276528d)
sankey: add nodeWidth, nodePadding options (#2295) (947889b3)
animation: 增加动画文档和 demo & 多图层图表支持分 view 动画 (#2291) (9e62cb91)
同类软件精选