 金蜘蛛网页设计器 免费软件金蜘蛛网页设计器 免费软件官方下载
金蜘蛛网页设计器 免费软件金蜘蛛网页设计器 免费软件官方下载
 USBCrypt 免费软件
USBCrypt 免费软件 优速音频处理器 免费软件
优速音频处理器 免费软件 傲游云浏览器v6.1
傲游云浏览器v6.1 vCard(vcf)文件生成器winall6.8.
vCard(vcf)文件生成器winall6.8. KubeDown 免费软件
KubeDown 免费软件 amd肾上腺素驱动最新版 v20.2.1
amd肾上腺素驱动最新版 v20.2.1 全网音乐免费下载工具v5.8
全网音乐免费下载工具v5.8金蜘蛛网页设计器是一款简单易上手的网页设计工具,软件有着简便的使用界面,无需用户学习html语言,仅通过图形化的界面即可快速高效的完成网页的设计工作。在软件中内置了丰富的常用控件,用户通过添加并将其放置在所需的位置即可轻松的达成所需的效果。软件中还支持对设计的网页进行预览,支持在不同的浏览器中进行查看,以检查浏览器是否支持用户使用的内容。
软件功能
1.拖拉控件方式设计网页,大大简化对源码管理,基本不用关心源码。
2.金蜘蛛网页设计器内置了大量常用的控件,如文本框、输入框、按钮、表单、面板、图片、SVG图片、复选框、单选框等等。
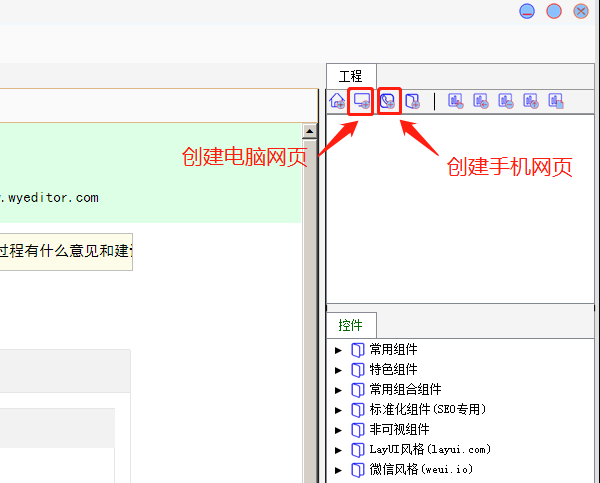
3.金蜘蛛网页设计器可以设计电脑网页和移动(平板电脑、手机)网页。
4.同一网页可以让电脑端和移动端设备(平板电脑设备、手机设备)同时适应。
5.同一网页可以按分辨率大小(超大显示设备、电脑显示设备、平板电脑设备、手机设备)自适应,即同一控件可以分别在这四种设备下适应(本站就是这种情况)。
6.金蜘蛛网页设计器几乎每个控件都可以设置加载动画,让你的网页更具动感,如本站网页就具此功能。
7.金蜘蛛网页设计器内置了颜色生成器,让网页设计元素多姿多彩。
8.金蜘蛛网页设计器内置二维码控件,拖到模板中即可使用。
9.金蜘蛛网页设计器提供了表格面板控件,可以非常方便实现九宫格。
10.金蜘蛛网页设计器提供了各种分享功能,如分享到新浪微博、微信、QQ空间等。
11.金蜘蛛网页设计器不但定制了多种滚动条样式,还可以自定义滚动条颜色、大小等,无需另写代码。
12.金蜘蛛网页设计器提供插入网页模板控件,可以在任何网页任何位置中插入模板,非常方便。
13.金蜘蛛网页设计器的图片控件可以随着父控件大小自动调整(分按原始比例和设计时宽高比例大小调整,如果不调整可能会超出父控件大小),可以实现同一图片,在手机和电脑等设备下浏览都能自适应,无须特别处理。
14.金蜘蛛网页设计器支持控件旋转、控件可移动、控件转角、边框颜色、边框大小、边框阴影、光标动作、边距、可见度、可见等设置。
15.金蜘蛛网页设计器集成了LayUI大部分控件。
16.金蜘蛛网页设计器支持响应式网页设计,一次设计,多设备如手机、电脑、大屏设备自动适应浏览。
17.金蜘蛛网页设计器集成了WeUI大部分控件。
软件特色做网页,从这里开始,
一切都将变得如此简单!
你不需要专业的网页知识,
便能设计出如此专业漂亮的网页!
总结当前流行网站风格,
抽象开发成简单易用的控件!
所见即所得的傻瓜式的设计模式,
让你在最短的时间内设计出所需的网页
简洁的界面,操作上手更容易!
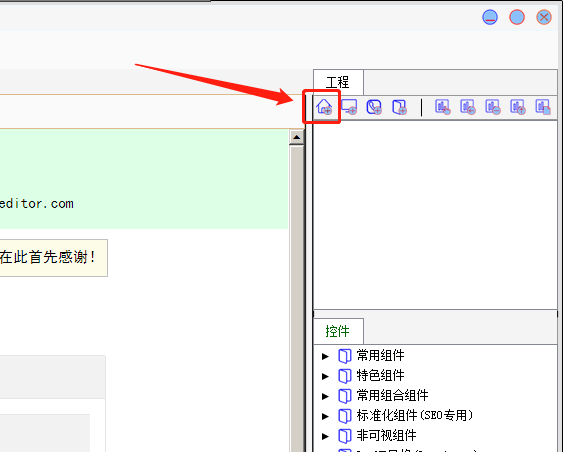
如何开始第一个网站1.先建一个工程。如下图点击红框中的“创建工程”按钮:

点击“创建工程”后,会弹出一个选择文件夹的窗口,选择新建工程所在的文件夹,再填上工程名称,点确定后就创建一个工程了。
2.创建一个网页。
如下图点击红框中的“创建网页”按钮:

点击“创建网页”后,会弹出一个要求输入网页名称的对话框,填上网页名称后点确定按钮即可创建一个网页。
3.开始编辑网页。
从左边工程树中选中刚才创建的网页,双击打开,就可以编辑这个网页了。
4.预览网页。
编辑网页时,想看看编辑的效果,可以点界面上方的“预览网页”进行预览。
5.生成网站。
网页创建设计好后,可以点界面上方的“生成网站”按钮,选择要生成的文件夹,点“确定”即可生成整个网站。
常用操作说明1.全选控件
选中待选择的控件的父控件,按ctrl_+a,或点 ,则全选该控件上的所有子控件。
,则全选该控件上的所有子控件。
2.调整控件顺序
每个控件的上方都有一个红色的数字,表示生成该元素的顺序。有时需要在两个控件中间插入一个新控件,你会发现这个新控件上方的数字会大于这两个控件上方的数字,生时网页时也会排在这两个控件之后,这时,我们就要使用调整控件顺序的功能。方法:先选择父控件,然后全选所有子控件。点 ,则会提示“恭喜,调整成功!”。 这里你会发现新控件上方的红色数字已改变。先后排序规则:顶边距越小越排前面,顶边距相同的,左边距越小越排前面。
,则会提示“恭喜,调整成功!”。 这里你会发现新控件上方的红色数字已改变。先后排序规则:顶边距越小越排前面,顶边距相同的,左边距越小越排前面。
3.对齐控件或批量改变控件大小
假如我们已选择了多个控件,想要让这些控件左边对齐,这时我们可以点 。 图中从左到右按钮作用:左对齐、顶对齐、底对齐、右对齐 | 把所选的控件按最小宽度设置、把所选的控件按最大宽度设置、把所选的控件按最小高度设置、把所选的控件按最大高度设置 | 把所选的控件水平等距对齐,把所选的控件垂直等距对齐,把所选的控件水平居中对齐,把所选的控件垂直等距对齐。 温馨提示:多选控件后,把鼠标移到按钮上面秒停一会就会有提示该按钮的作用。
。 图中从左到右按钮作用:左对齐、顶对齐、底对齐、右对齐 | 把所选的控件按最小宽度设置、把所选的控件按最大宽度设置、把所选的控件按最小高度设置、把所选的控件按最大高度设置 | 把所选的控件水平等距对齐,把所选的控件垂直等距对齐,把所选的控件水平居中对齐,把所选的控件垂直等距对齐。 温馨提示:多选控件后,把鼠标移到按钮上面秒停一会就会有提示该按钮的作用。
4.“文本框”控件内容的编辑
文本框的内容编辑,最简单就是选中该文本框后从左边的属性表中直接编辑“文本内容”或“多行文本内容”。另一方法是双击文档框,进入多媒体编辑窗口。在多媒体编辑窗口,可以再以网页形式编辑该内容。在实际使用中这两种方法可以配合使用。其他有文本内容的使用方法类同,如多行文本输入框。
5.选择图片
插入图片控件后,可以双击直接打开图片选择框选择图片。
6.SVG矢量图片
SVG矢量图片控件,我们提供了庞大的图片库,可以双击该控件在弹出的窗口中选择所需要的图片。选择后图片后,还可以在属性窗口中改变图片的颜色、大小。 说明:由于所用显示SVG图片控件有些问题,有些复杂的SVG图片可能在选择时显示不完整,但并不影响在网页中使用,可以预览网页看效果。
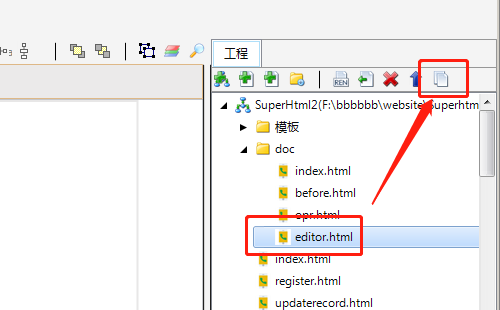
7.复制网页
我们在设计完成一个网页后,再做一个网页,这个新网页和前一个除了具体内容外其他的差不多,这时最简单的方法就是直接复制前一个网页来修改。复制网页方法:先创建一个空白的新网页,然后从左边工程树中选中这个网页,再点复制网页按钮,如下图:

点复制网页按钮后,会弹出选择被复制的网页窗口,选择好后再点确定即可。
8.使用“插入网页模板”控件
比如同一网站不同的网页的头部、尾部基本是相同的,这时我们可以先建好头部模板、尾部模板,然后再在这些网页中分别插入模板即可。哪天要改头部或尾部内容时,直接改这两个模板即可,非常方便,不需要每个网页都修改。基本于这种思想,所有网页中具有相同的内容的都可以使用模板,不只是网页的头部、尾部。使用模板方法(以头部模板为例):1.先建一个名称为“head_mod”的网页,编辑设计好所需要的头部内容。2.在所需要该模板的网页相应的位置插入一个“插入网页模板”控件。3.在该“插入网页模板”控件的属性“模板路径”中填写“head_mod”。“模板路径”支持相对路径编写,如“..\模板\head_mod”,表示该模板位于与父文件夹同级的“模板”文件中。切记:一旦模板被引用,请勿修改控件的名字,如果要修改,可以修改“id值和name值”。
9.使用“插入网页模板”控件后,修改模板中的控件
在网页中插入“插入网页模板”控件后,还想修改模板中的某个属性值。如本网页为“快捷键及常用操作”,左边文档树为模板,要想让“快捷键及常用操作”选中,表示从树中知道本页是“快捷键及常用操作”。操作如下:双击左边文档树模板,在弹出的窗口中,选中“快捷键及常用操作”文本框,修改其属性“选中”为“true”,“更多属性”->“使用模板属性值”设置为“false”(这个属性修改非常重要)。修改完成后点“保存”返回即可。
10.快捷打开工程所在文件夹
双击工程树工程结点或文件夹结点即可打开所在文件夹。
快捷键说明
 +
+ +
+
 +
+
 +
+
 +
+
 +
+

 +
+
 +
+
 +
+
 +
+
金蜘蛛网页设计器能编辑HTML网页吗?
当然可以,问对了,她就是干这个事情的。超级网页设计器是一款HTML网页正向生成的软件,在设计阶段可以拖放插入控件,通过拖动改变控件的位置进行HTML元素布局,完全是可视化的所见即所得的软件,你完全不需要具备HTML知识就能编辑所需的网页。编辑HTML网页如此So easy!!
金蜘蛛网页设计器与Dreamveawer、Frontpage等常见的网页设计软件有什么区别?
共同点都是用来设计网页,不同在于Dreamveawer、Frontpage等常见的网页设计软件更偏向于HTML源码的编写,使用非常复杂,需要有非常丰富的HTML知识才能使用得好;而金蜘蛛网页设计器完全不关心网页HTML源码的编写,只注重界面元素的布局设计,你没有HTML知识也能非常快设计出漂亮的网页。
同类软件精选
用户最爱