 PxCook(像素大厨) 免费软件PxCook(像素大厨) 免费软件官方下载
PxCook(像素大厨) 免费软件PxCook(像素大厨) 免费软件官方下载
 拷屏助手 免费软件
拷屏助手 免费软件 Diamond 免费软件
Diamond 免费软件 媒体梦工厂免费版 免费软件
媒体梦工厂免费版 免费软件 海啸录音机 免费软件
海啸录音机 免费软件 得实DL-100打印机驱动 v1.104.0.
得实DL-100打印机驱动 v1.104.0. 高工极速浏览器v2.4
高工极速浏览器v2.4 检察反贪案件管理系统 v1.0官方
检察反贪案件管理系统 v1.0官方PxCook可以说是一款非常强大的切图软件,这款软件最大的两个功能就是标注和切图了。这款软件的标注功能非常的齐全,并且简单好用,能够精准的提供各种数据数值。这一切的目的就是为了让切图变得更加的准确。最主要的是软件的操作简单,即便是第一次接触都可以轻松上手,而且软件还附带教程辅助操作。

想必所有的UI设计师在工作的时候都会需要进行一个图片标注以及切图的过程,那么久必须要用到切图工具了,而一款好的标注切图工具往往可以让大家的工作效率变得更加的高并且质量也更好。而这款像素大师就是一款符合要求的利器,他可以快速高效的对设计中的各种尺寸数据进行处理,非常的智能化,使用起来也很流畅不拖泥带水,除了主要的标注和切图功能外没有其他多余的功能。切图功能也是简单好用,不需要复杂的步骤,只用看一两次教程,就可以轻松上手了。另外,这款软件还是免费使用的,感兴趣的朋友们快来下载吧。
软件特色云协作 & 本地项目任选
与团队一起同步最新设计稿, 协作更高效。
将设计上传到PxCook云或保存为本地文件, 满足全部需求。
支持存储方式:云存储, PXCP项目文件, PNG
自动手动随意切, 既精准又快捷
只需点击拖拽, 即可轻松获得间距尺寸, 字体, 阴影圆角等所有信息。
PNG, JPG也能手动测量。支持标注单位:PX , PT , DP/SP , REM。
提高前端开发效率
直接生成可执行样式代码
热门语言全部支持:CSS, XML, Objective-C, Swift, ReactNative
满足所有团队配置
支持Win/Mac, 支持PS/Sketch
无论你是用Windows, 还是macOS。无论你用Photoshop设计, 还是Sketch,
在本地项目和云协作项目中, 都全部支持。
软件安装很多朋友都不知道怎么安装,因为这款软件的安装程序和其他的都不大一样。
1.首先软甲你的安装前置是安装abobe air,在压缩包中找到air.exe并运行

2.然后点击我同意就可以进行自动安装了

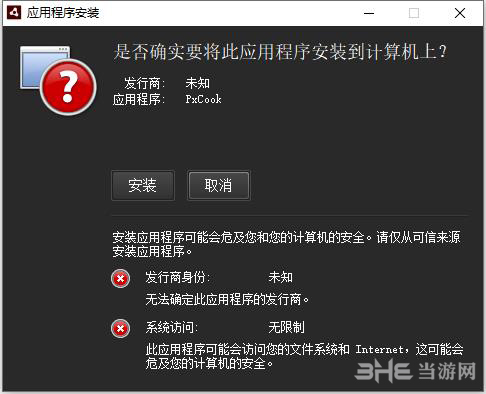
3.air安装完毕之后就可以安装软件了,运行压缩包中的PxCook.air,点击安装

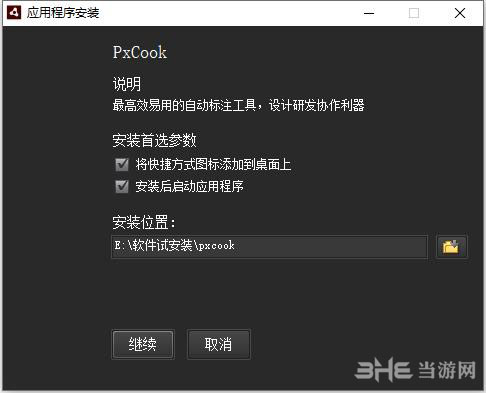
4.首选参数勾选起来,然后选择软件的安装目录,选完之后点击继续

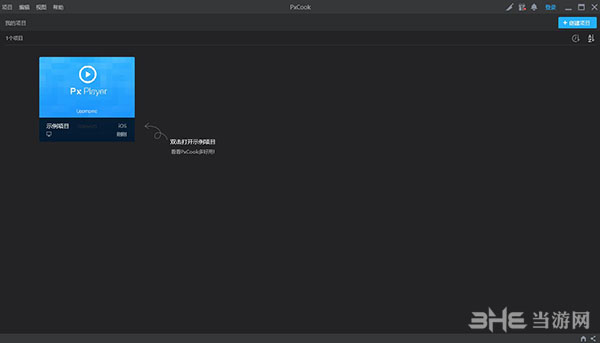
5.读条安装中,安装完毕之后既可以运行软件

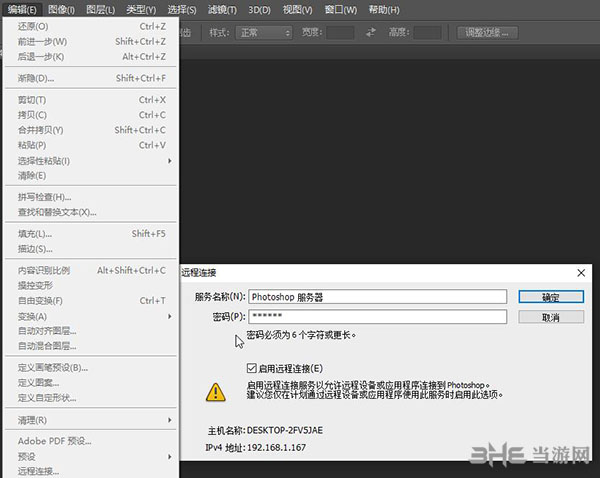
1.首先我们要做的是打开PS,在编辑菜单栏中找到远程连接,然后设置密码,勾选启动远程连接,在点击确定

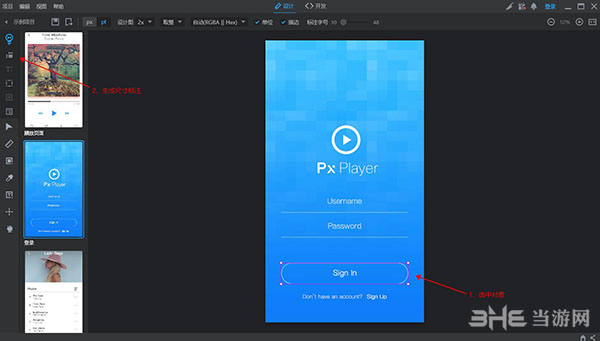
2.然后在像素大师的右上角,找到下图红框处的切图工具,点击运行

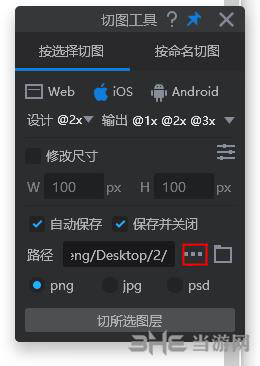
3.出现如下界面,设置可以参考下图,也可以自行设置,点击红框处可以设置切图输出位置

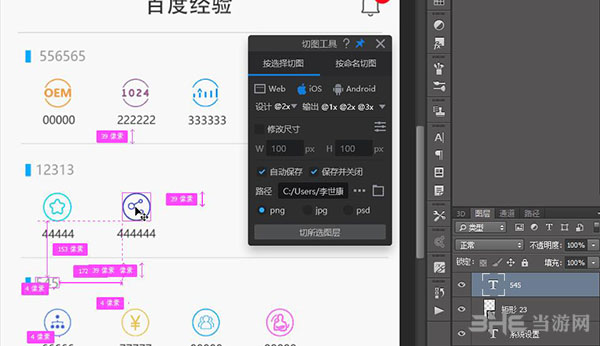
4.准备完毕之后,我们选中一个图标,再点击切所选图层

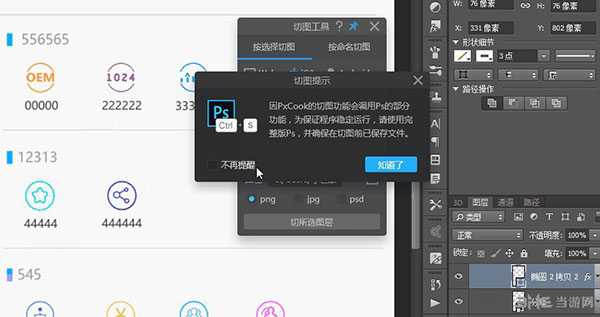
5.点击图中知道了,然后等待切图

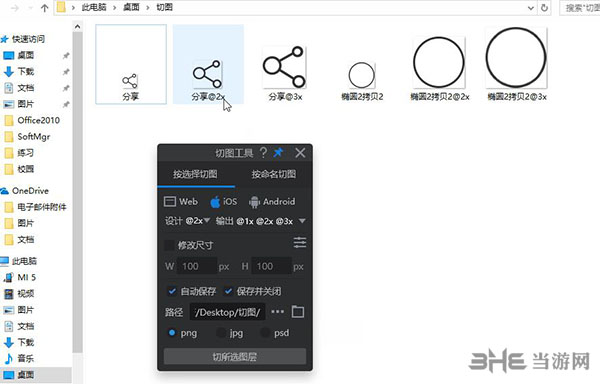
6.切图结束之后就可以在所选文件夹中找到图标了

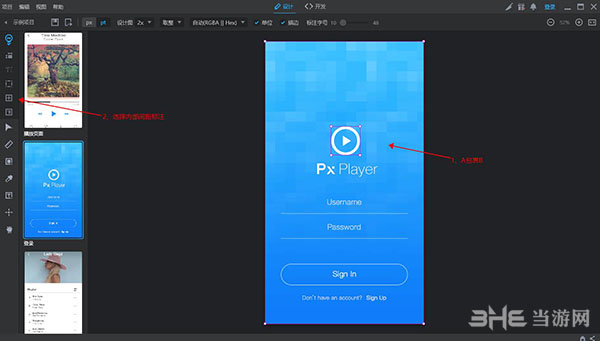
1.尺寸标注
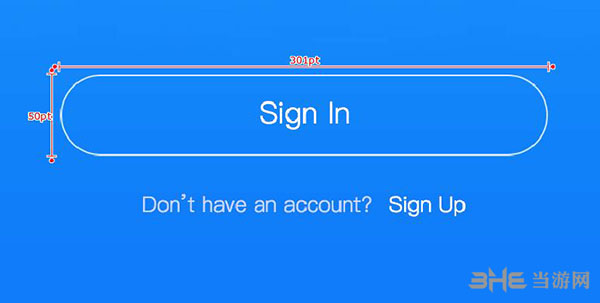
点击选中图片中的区域之后,点击图片中左上角的红箭头处即可进行尺寸标注

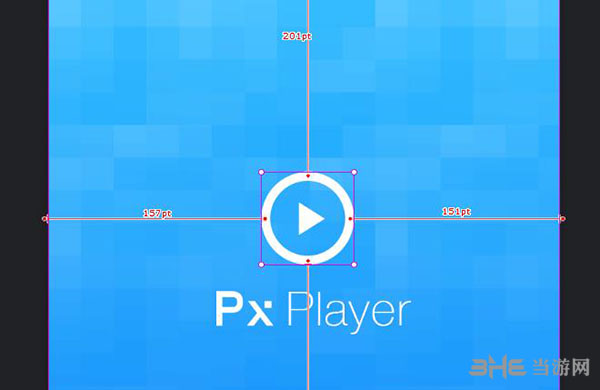
尺寸标注的数据展现如下图

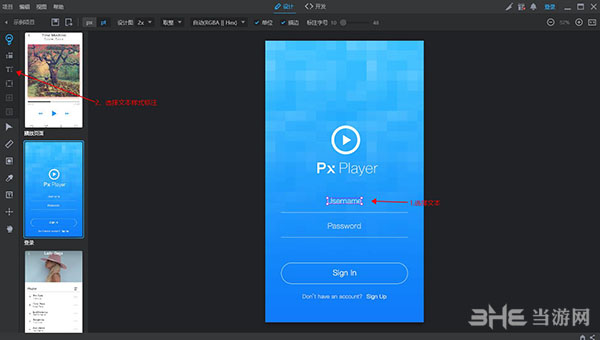
2.文本样式标注
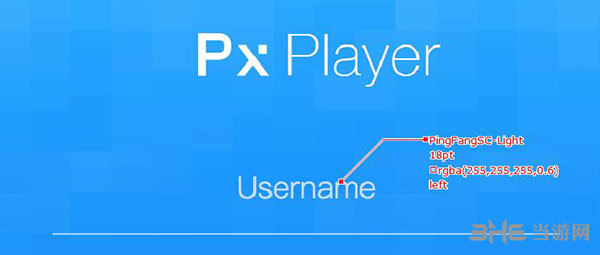
点击图中的文本,然后选择左上箭头的文本样式标注,即可产生字体、字号、对齐方式、色值等的数据信息。

图中就是文本的相关信息

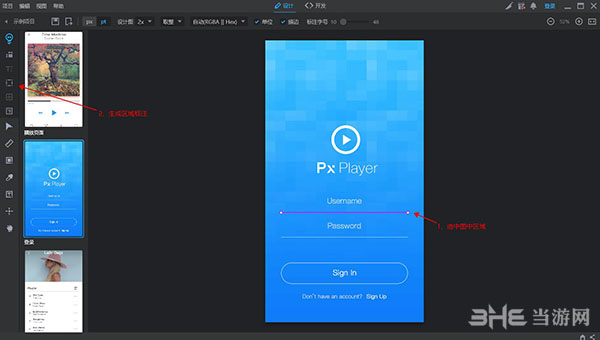
3.区域标注
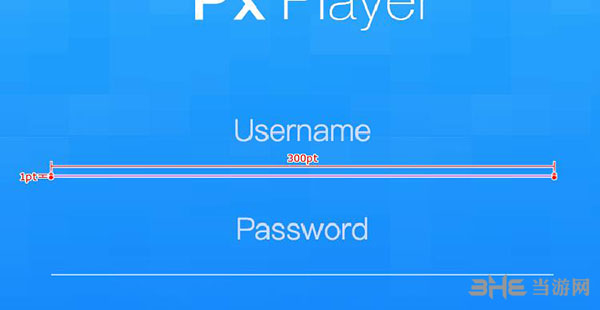
点选图中的区域对象,然后点击左上箭头的区域标注,即可获得长度和宽度的数值

图中就是区域的长宽数值

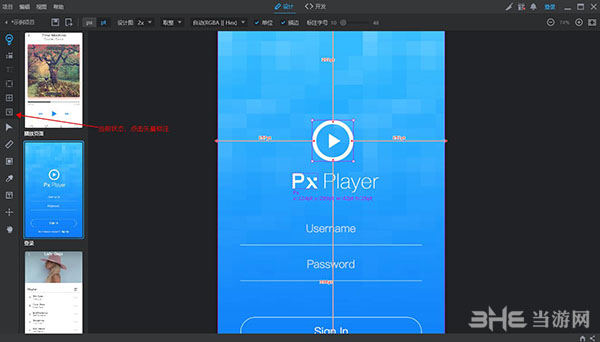
4.内部间距标注
首先我们选中大图,可以看到大图外部有边框产生,然后按住ctrl选择大图中的一个对象,这样A就包裹了B,点击左上箭头的内部间距标注

即可获取AB之间的内部间距

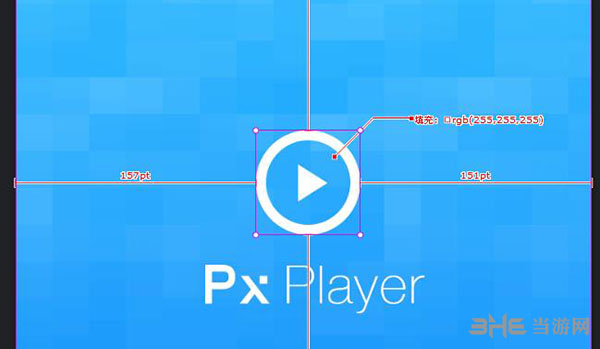
5.矢量图层样式
选中对象之后,点击左边箭头处的矢量图层样式

即可获得相关矢量图层的信息。

智能标注功能适用于什么文件?
目前PxCook的智能标注适用于.psd文件和sketch画稿。.psd文件直接拖入PxCook即可开始智能标注。Sketch可通过下载插件,将设计稿导入到PxCook。
能直接生成自动标注吗?
可以。自动标注是在智能标注的基础上更进了一步——在pxcook中,只要拖拽psd或插件上传sketch,就可以在顶部选择开发模式后,点击图层元素,直接生成代码。生成的包括文字信息,尺寸间距,阴影渐变圆角等所有信息。随时可以通过设计稿查看前端代码。
为什么我的Ps设计稿拖入后会一片空白?
因为Ps没有在设计稿保存前勾选最大兼容模式,win和mac的最大兼容模式勾选方法如下:
Win:点击顶部菜单的编辑,找到首选项,在首选项弹窗内勾选最大兼容模式
Mac:点击顶部的Photoshop按钮,找到首选项,在首选项弹窗内勾选最大兼容模式
切图PxCook也支持吗?
标注切图,在PxCook里,一起搞定。
更新日志v3.8.7:
1.优化:标注过程可能会引发卡顿的问题。
2.优化:对于设计稿中元素自动识别的体验优化。
v3.8.6:
1.优化:新用户引导的优化。
2.优化:设计稿中重叠的元素不易选择的问题。
3.优化:体验细节若干。
4.修复:从切图面板切换回主窗体后,当前画板内容消失的bug。
同类软件精选