 富文本编辑器Neditor 免费软件富文本编辑器Neditor 免费软件官方下载
富文本编辑器Neditor 免费软件富文本编辑器Neditor 免费软件官方下载
 键鼠连发 免费软件
键鼠连发 免费软件 sitemap生成器v1.0
sitemap生成器v1.0 Recovery Toolbox for DBFWinxp/
Recovery Toolbox for DBFWinxp/ EasyLiao易聊通(在线客服软件)
EasyLiao易聊通(在线客服软件)  易欣药店管理系统 免费软件
易欣药店管理系统 免费软件 Iray for 3ds Max v2.5
Iray for 3ds Max v2.5 惠普4518打印机驱动 v暂无
惠普4518打印机驱动 v暂无Neditor是一款富文本编辑器,软件采用现代化的界面,作为一种内嵌于浏览器中的编辑器,可以帮助用户对网站的和程序中的信息还有代码内容进行编辑,这款编辑器基于ueditor设计,有更好的设计语言,让用户可以更好的进行页面修改。
软件功能
Neditor最新版主要针对NC编程开发,可以设计切割方面的代码
可以在编辑的时候添加多种行号。可以选择数值位数、步距、处理空行
支持刀路编辑,可以在软件上利用G代码控制编程的功能
支持宏处理,当您添加一个宏命令的时候就可以快速使用
支持显示最大加工位置线框,方便您在调试的时候更清晰
可以让您轻松设计控制NC切割的编程系统
可以自动跟踪编辑器的光标移动,并显示G00刀路
也可以显示变量发的地址格式,Neditor最新版将变量数据全部显示在编辑区
新版本功能Neditor做了哪些改进?
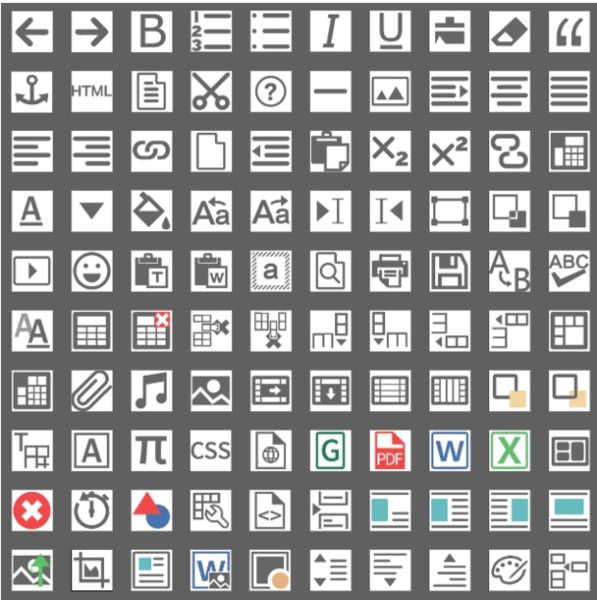
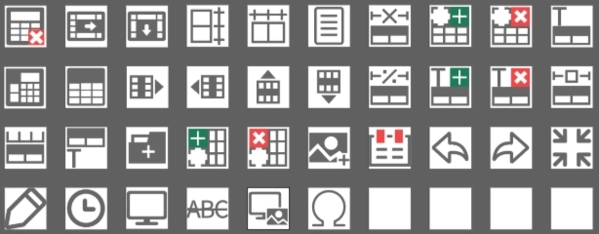
1、整体图标更换为SVG

2、第一版图标对所有图标进行了重绘

3、补充和增加图标后又补充了一些图标
4、对其中图标放大,SVG即使完全放大也不会失真(矢量图),便于使用在各种场景下。
5、在渲染速度上,几乎跟普通png没有什么差别,我们将所有SVG图标合成在一起,这样只需要加载一次即可。并且完全兼容旧浏览器。(IE8以上)
6、整体样式的改进
软件特色1、尽量缩短进给路线,减少空走刀行程,提高生产效率
2、保证加工零件的精度和表面粗糙度的要求
3、避免刀具与非加工面的干涉,并避免刀具与工件相撞
4、简化数值计算,减少程序段数目和编制程序工作量
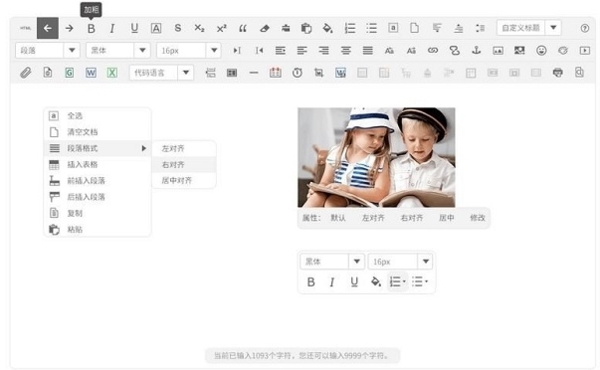
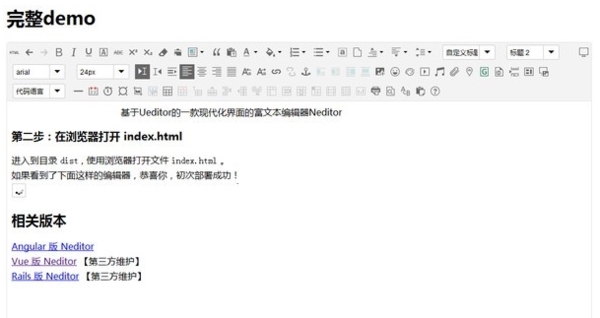
怎么用Neditor作为一款富文本web编辑器,可以允许用户自由使用和修改代码。软件的使用需要一定的前提,用户需要先对软件进行引入,修改配置文件,初始化等操作,然后才能在浏览器下直接使用这款编辑器,下面小编为大家带来软件的使用说明,一起来看看吧。

第一步:Neditor引入
Neditor的引入主要分为两步:第一是js的引入,第二是jar包的引入。
Js的引入很简单,只需要将下载下来的文件夹整个直接复制到web文件夹下就可以了。
Jar包的引入也简单,在Neditor文件夹下的jsp文件夹中有一个lib文件夹,这里面放的jar包就是你所需要的jar包。全部复制到你的lib包文件夹下,然后右击项目 -> Build Path导入jar包就可以了。这里要注意的是如果你项目中有相同的jar包但版本和Neditor中的不同,那么,使用Neditor中的jar包,原jar包统统删掉,这点很重要,不然会有jar包冲突。
第二步:修改配置文件
如果你需要使用Neditor的上传图片功能,那么,Neditor中有两个配置文件需要修改。
第一, Neditor -> Neditor.config.js
serverUrl修改为URL + "jsp/controller.jsp"
这个文件中的toolbars是代表你实例化出的Neditor具有哪些工具栏,其中,simpleupload代表的就是上传图片的工具按钮。
第二, Neditor -> jsp -> config.json
imageUrlPrefix改为你本地服务器的项目地址,至此配置文件修改完毕。
第三步,初始化
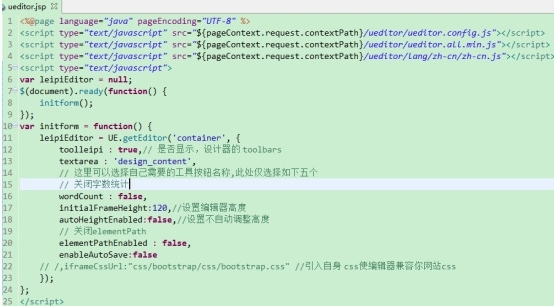
初始化我建议写一个公共的jsp页面来进行初始化,这样需要使用Neditor的页面只需要引入这个页面就可以了。
初始化的jsp首先需要引入/Neditor/Neditor.config.js,/Neditor/Neditor.all.min.js,/Neditor/lang/zh-cn/zh-cn.js这三个js文件。注意:这两个的顺序不能交换,否则编辑器不能初始化。
然后初始化Neditor,最简单的就是var ue = UE.getEditor('container');

在编辑器中当你想在一个表单中传递多个值时,你需要通过编辑器去写一段代码来完成数值的传递,下面小编为大家带来在编辑器中通过什么样的代码可以实现这样的传递,快来一起看看吧。
如何在一个表单中传递多个值?
比如说你要给n个人发送一条信息,数据库要保存n条记录,如何在一个发送信息的表单中传递n个人的id呢?
<form>
<input type = "text" name="user_id[]" value="1">
<input type = "text" name="user_id[]" value="2">
<input type = "text" name="user_id[]" value="3">
<input type = "submit" value = "submit">
</form>
在控制器中就可以通过params[“user_id”]来获取[1,2,3]
上传图片路径怎么改编辑器有一个默认的图片上传路径,用户想要上传图片,都需要将图片先放到该路径中,很多用户想要从其他路径文件夹中上传图片, 那就需要对图片的上传路径进行修改,下面小编为大家带来上传图片路径修改方法。
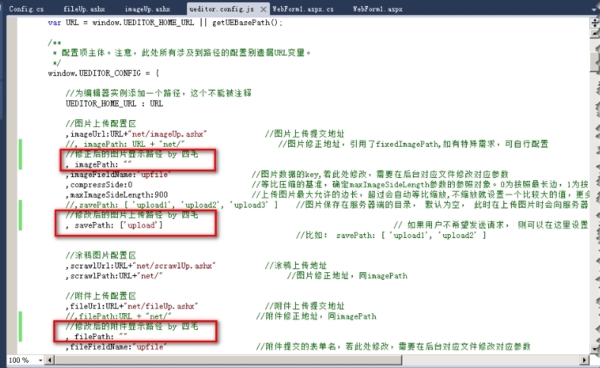
步骤1.首先修改Neditor.config.js文件,如下图,红色框即为修改后的效果。

说明:1.imagePath:是用来显示图片上传成功后,编辑器里图片的预览效果。如果此路径出错,那么在编辑器中就无法预览到我们刚上传图片。可以查看HTML代码查看路径。
2.savePath:这个就是我们上传图片时选择的选择保存目录,这个需要和Config.cs里面保持一致,否者报:非法上传目录。另外本目录在imageUp.ashx中保存文件时用到的。见步骤2中红色框里面的path。
3.filePaht:和imagePath类似,用来附件上传后,在编辑器里显示的附件的路径。如果有问题,发布后将无法下载附件。
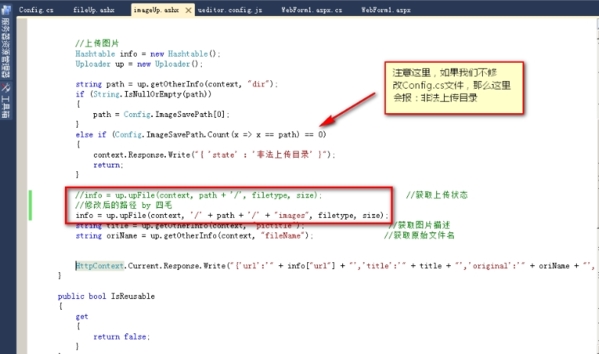
步骤2.修改imageUp.ashx,如下图,红色框中即为修改后的效果。注意箭头所指,如果你遇到类似错误,那么就说明你没有修改Config.cs文件(见步骤2).

说明:1,上图箭头所指的非法上传目录,是编辑器验证图片上传的路径,以防止恶人修改js代码,非法乱上传。要防止出现这个问题,就要保证Neditor.config.js中图片上传区域中的savePath和config.cs中保持一致。
2.红色框即为图片保存的磁盘路径,注意,path(这里相当于Neditor.config.js中图片上传区域中的savePath中指定的upload)前加了’/’是为了保证图片存放的位置是根目录下指定文件夹upload,后面硬编码了upload下面的images文件夹。
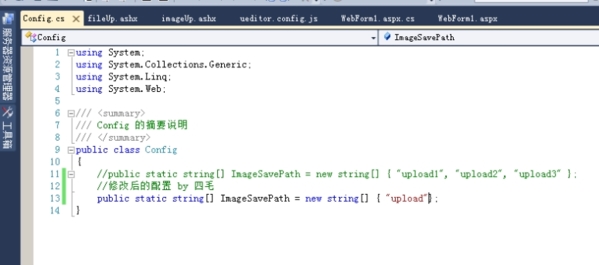
步骤3.修改Config.cs文件,见下图。因为步骤1中我们修改了Neditor.config.js中图片上传配置区图片保存路径,所以这里也需要修改否则会报:非法上传目录

注意,这里就非常简单了,就是服务器端验证图片上传路径,以防止恶人通过脚本修改来而已上传。
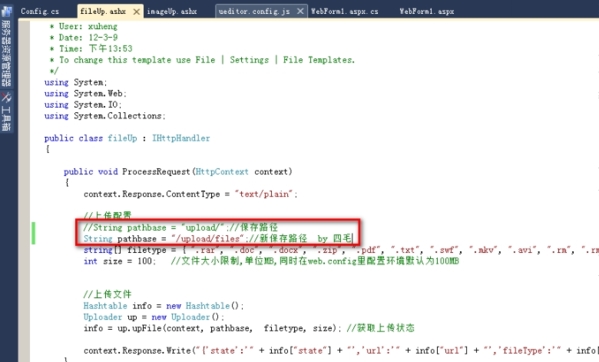
步骤4.修改fileUp.ashx文件,见下图,红色框即为修改后效果。

说明,1,这里硬编码了图片的具体上传路径。注意pathbase路径我们以”/”开头,这个还是保证上传文件夹是根目录下的upload/files,如果不带,那么会是相对于编辑器所在页面,然后进行查找upload文件夹。有疑问可以多实验Server.MapPath这个方法具体效果。
更新日志v2.1发布
此次版本移除了后端相关代码,纯 ajax 提交,请配置 neditor.config.js neditor.service.js,支持各种后端或者云存储。
同类软件精选