 KindEditor富文本编辑器 免费软件KindEditor富文本编辑器 免费软件官方下载
KindEditor富文本编辑器 免费软件KindEditor富文本编辑器 免费软件官方下载
 联想ideapad s400显卡驱动 v8.15
联想ideapad s400显卡驱动 v8.15 CPUMonWin9x/Me/NT/2000/XP/2003
CPUMonWin9x/Me/NT/2000/XP/2003 ARCHICAD26 免费软件
ARCHICAD26 免费软件 善肯网页TXT采集器v1.1
善肯网页TXT采集器v1.1 繁星颜色拾取器 免费软件
繁星颜色拾取器 免费软件 PaintDotNet(照片处理软件) 免费
PaintDotNet(照片处理软件) 免费 p2p网络摄像机管理软件v4.0
p2p网络摄像机管理软件v4.0KindEditor编辑器是一款代码编辑器,使用JavaScript编写,可以用于Java、.NET、PHP、ASP等各种代码语言的编辑,软件中提供了编辑代码时必备的各种功能,比如高亮功能等等,另外软件还支持插件,你有需要的功能,可以直接通过安装插件的方式来进行新功能的添加。
软件介绍
KindEditor中文版使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。 KindEditor非常适合在CMS、商城、论坛、博客、Wiki、电子邮件等互联网应用上使用,2006年7月首次发布2.0以来,KindEditor依靠出色的用户体验和领先的技术不断扩大编辑器市场占有率,目前在国内已经成为最受欢迎的编辑器之一。
软件特色1. KindEditor中文版体积小,加载速度快,但功能十分丰富。
2. 内置自定义range,完美地支持span标记。
3. 基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
4. 修改编辑器风格很容易,只需修改一个CSS文件。
5. 支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
使用说明KindEditor是一款富文本编辑器,这款软件需要先进行安装,然后在浏览器中输入正确的地址才能打开使用,软件的使用有不小的门槛,很多的用户不知道软件的使用方法,下面小编为大家带来入门使用教程,快来一起看看吧。
1. 下载编辑器
下载 KindEditor 最新版本,下载之后打开 examples/index.html 就可以看到演示。
2. 部署编辑器
解压 kindeditor-x.x.x.zip 文件,将所有文件上传到您的网站程序目录里,例如:http://您的域名/editor/

3. 修改HTML页面
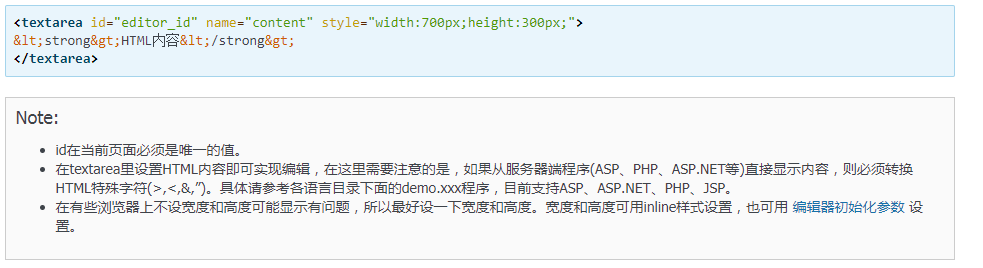
在需要显示编辑器的位置添加textarea输入框。

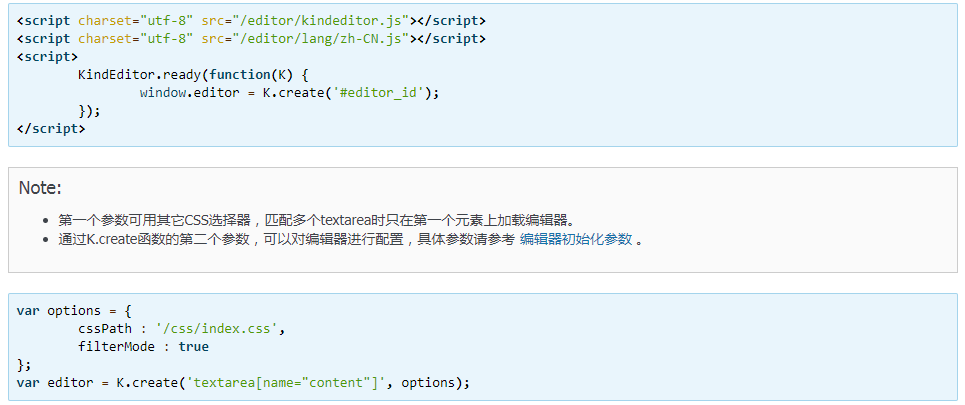
在该HTML页面添加以下脚本。

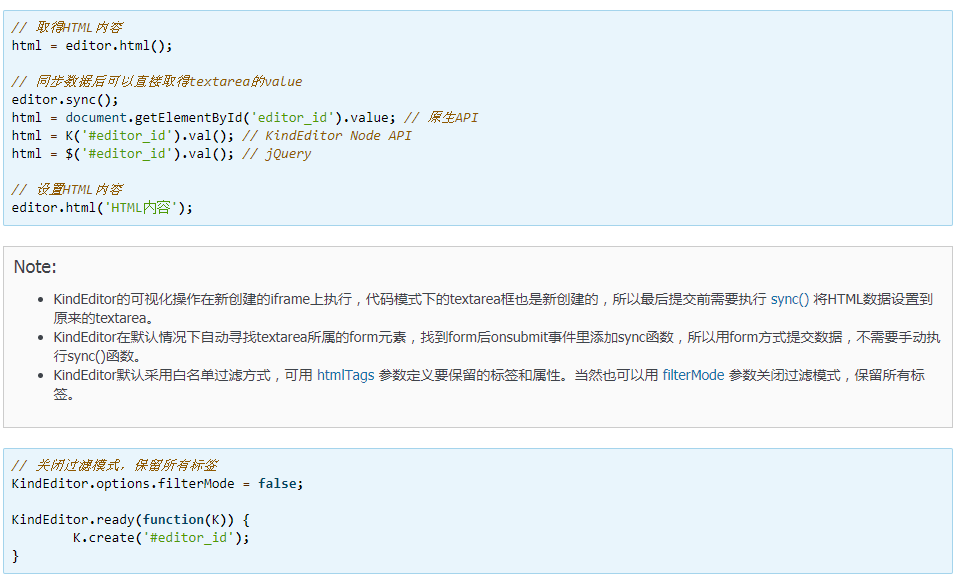
4. 获取HTML数据

作为一款编辑器,一键排版功能是非常重要的,可以一键帮助用户删除内容中一些无用的空格、空行和无用的内容,不用用户手动去进行一项项检查和删除,节约用户大量的时间,下面小编为大家带来一键排版功能的制作教程。
修改文件
引用kindeditor-all-min.js 就修改 kindeditor-all-min.js
我是直接引用 kindeditor-all.js,则修改kindeditor-all.js
直接快速搜索 关键词 quickformat
找到 KindEditor.plugin(‘quickformat’, function (K) {}方法
修改其中的代码
注意:其他方法说修改 plugin文件夹下的quickformat的JS文件中,

其中(下图),并没起作用

于是我只得自己探索了,终于在我拖拖拉拉的寻找中,找到了这个方法
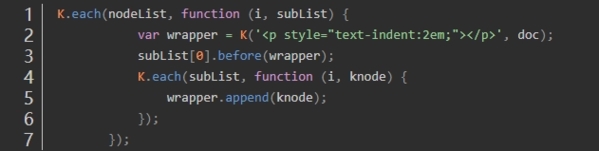
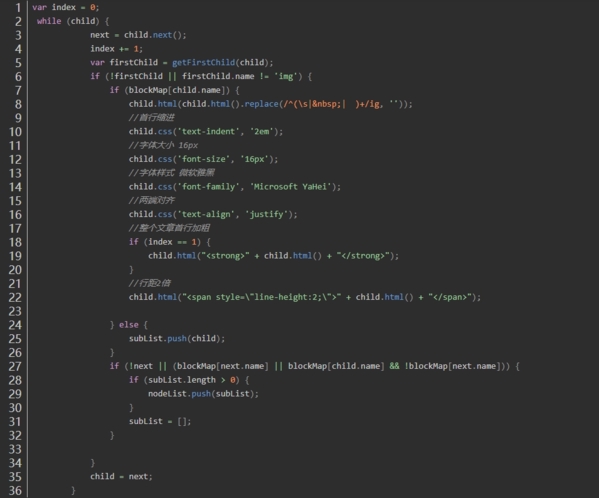
可行方法,具体代码如下

以上利用child.css添加的样式,是会添加到p的style中
由于行距的样式 放在span中才起作用,因此需要直接加到内容的两侧
加粗的样式 也是标签在起作用,因此也是直接加到内容的两侧
如果你想恢复到默认样子,可以对照plugin文件夹下的quickformat的JS文件
上传图片教程在编辑器中添加上传图片的按钮功能并不是简单的添加按钮即可,需要先进行代码的编辑,在软件中完成表单的制作,图片上传前后端接口的添加,然后和服务器进行连接,一系列的复杂操作之后,才能成功添加该功能,下面小编为大家带来该教程。
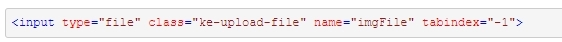
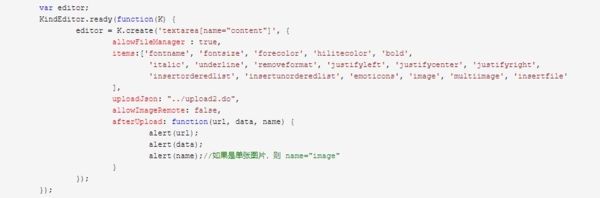
工具栏中图片上传的表单 name 值为 imgFile

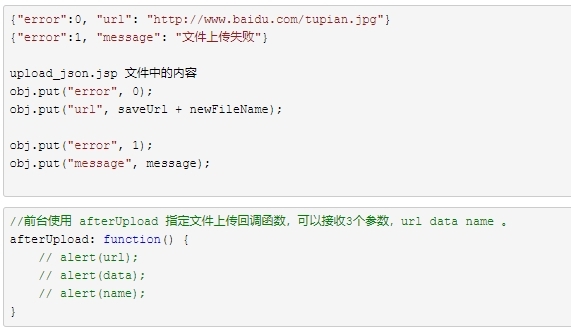
图片上传前后端接口,必须返回这样格式的 json 字符串,才会回调 afterUpload 属性指定的回调函数。

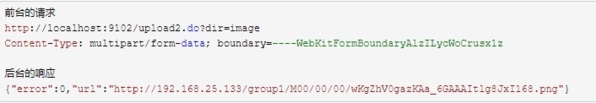
1、请求参数
imgFile: 文件form名称
dir: 上传类型,分别为image、flash、media、file

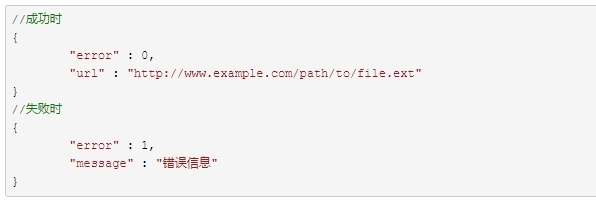
2、服务器响应数据

3、回调函数
url 表示上传成功时返回的文件url地址
data 服务器响应的json对象
name 上传类型,如:图片上传,多图片上传,文件上传。取值: image multiimage insertfile
注意:参数是按照位置给值的,如果回调只有一个参数,那么就表示 url , 如果回调有2个参数,那么依次表示 (url, data) , 如果回调有3个参数,那么依次表示 (url, data, name)

(点击图片查看大图)
单图片上传交互数据


编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用。
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。
更新日志新增: extraFileUploadParams初始化参数,文件上传时,支持添加别的参数一并传到服务器;
变更: filterMode默认值改成true,根据htmlTags配置过滤HTML代码;
Bugfix: [Chrome] 粘贴内容代码中出现white-space:nowrap导致不换行;
Bugfix: [IE6] 本地图片上传按钮错位;
Bugfix: 开启过滤模式后,预览内容显示KindEditor。
同类软件精选