 React 免费软件React 免费软件官方下载
React 免费软件React 免费软件官方下载
React Suite是一款适用于React的组件库,在软件中为用户提供了一个非常合理好用的UI框架,为后台产品而制作,让开发者可以有更好的开发体验,软件支持各种浏览器和平台,组件库中你可以挑选自己需要的模块,在UI框架上进行添加,大大提高用户的开发速度,提高你的开发效率。
软件介绍
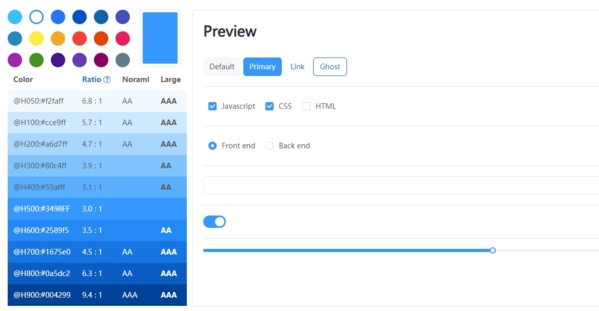
我们在服务于很多企业的过程中发现,不管是大企业,还是中小企业都有一套(或者希望有一套)自己的 VI ,其中产品视觉设计就很重要的一部分,这些企业都不希望自己的产品通过某某框架生产出市面上都一样的设计风格。在这样一个背景下,我们除了做好功能全面的组件,另外一直在想办法让 React Suite 可以方便的个性化定制。我们的目标:就是让所有的企业都可以定制化一套属于自己企业产品风格的组件。如果您们公司也在使用 React 技术栈, 也在找一个工具能很好定制成符合自己企业 VI 的产品,不妨试一下 React Suite。
软件支持
支持的平台:
React Suite 支持最新的,稳定版的全部主流浏览器和平台。 从 React Suite 3 开始不支持 IE9 以下版本(包括 IE9)。不推荐在移动端使用。
React Suite 支持服务端渲染, 支持通过 Next.js 构建应用。
支持的开发环境:
支持 React 16 +
支持 TypeScript
支持 Electron
更新日志1、Table 支持页面级固定滚动条与表头
2、新增 Rate 组件
3、Tree 组件新增支持拖拽
4、DatePicker 支持 12 小时制
5、Progress 支持垂直显示
6、支持自定义浮层
7、其他更新
Feature: 新增对意大利语言支持。
Feature: <TagPicker> 组件支持 tagProps,设置 Tag 属性。
Feature: <Affix> 支持 container 属性,把元素只在容器可见范围内才固定。
Feature: 所有带搜索功能的 Picker 组件支持searchBy属性,可以自定义搜索规则。
Breaking: 修复 Uploader 属性 dragable 拼写错误,修改为 draggable。
Improve: 改进所有的 Picker 组件,默认支持 size 属性,之前的版本中需要配 Button 组合使用。
Improve 改进 <Placeholder> 的动画效果。
Bugfix: 修复 <Table> 的 wordWrap 属性与 rowHeight不兼容的问题。
Bugfix: 修复 Typescript 一些定义错误。
Example: 新增示例项目 with-preact。
Chore: 迁移 rsuite-utils 库到 rsuite,方便维护。
同类软件精选